Huit templates TNG sur 21 utilisent des polices de caractères distantes, des web fonts, essentiellement Google mais aussi Font awesome.
Or, selon la décision d'un tribunal allemand du 20 janvier 2022, les sites web devront héberger localement les Google fonts. Les visiteurs des sites web pourront par ailleurs recevoir 100 € en compensation du transfert par les polices de Google des numéros IP vers les serveurs de Google. Plus une amende et la prison en cas de récidive. Google utilise les polices de caractères pour suivre les utilisateurs, notamment s'ils ne sont connectés qu'à un seul autre serveur, où les données personnelles stockées pourraient les identifier. C'est une décision de première instance, mais c'est une application du RGPD
Un commentaire en anglais : https://mastodon.online/@jayrope/107705141423538174
Le jugement en allemand : https://rewis.io/urteile/urteil/lhm-20- … o-1749320/
Ça, c'est pour les Google fonts. Mais à quand la même punition pour les Google Analytics, les Google maps, les moteurs de recherche personnalisés Google ... Les Européens sont tellement exigeants avec leur manie de refuser l'hébergement hors Europe de leurs données personnelles que certains sites extra-européens refusent d'afficher leurs pages aux IP identifiées comme européennes. L'an passé, j'ai été ainsi refoulée d'un site de vente en ligne au motif qu'ils ne voulaient pas avoir à respecter la réglementation du RGPD. Et Mark Zuckerberg a menacé ce mois-ci de ne plus rendre disponible aux Européens certains des services de Meta, comme Facebook et Instagram. Pendant ce temps-là, la CNIL demande à ce que l'on interdise Google Analytics si les données collectées des citoyens européens ne sont pas stockées en Europe.
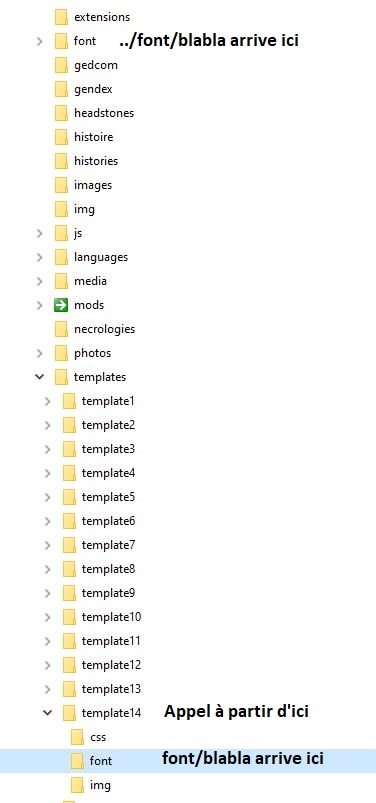
Bon. Et nous, que pouvons-nous faire pour ne plus utiliser sur nos TNG les polices distantes ? Nous avons une solution . Vous intéresse-t-elle ?