J'ai fait ce que je voulais sur un Piwigo 2.9.5 et je voudrais le refaire sur la beta2 de 2.10. Mais je ne retrouve plus toutes mes notes. Aussi vais-je reprendre ici toutes les discussions de forum qui m'avaient aidée à la solution, grâce à ddtddt, K5, Dreamer ... Merci à eux.
1 16-08-2019 01:40 - Modifications du thème Bootsrap Darkroom
2 16-08-2019 01:44 - Afficher les photos libres avant les miniatures de sous-album
Comment faire en page d'accueil d'un album pour afficher les miniatures des photos "libres" (à la racine de l'album-parent) avant les miniatures des sous-albums ? (avec BootsrapDarkroom)
Réponse mistic100
Utilisez les template extension (cf doc) pour déplacer l'affichage des $THUMBNAILS avant $CATEGORIES (donc mettre $THUMBNAILS et $thumb_navbar après $CONTENT) dans le fichier index.tpl
n'oubliez pas de faire suivre $thumb_navbar
Mode d'emploi :
Attention à modifier le bon index.tpl et activer le mod via configuration/Templates (modèles) associé à ton thème.
- localfiles editor
- templates
- creer nouveau fichier
- nom de fichier : index.tpl / template-extension / defaut index-tpl
- je valide et modifie le fichier.
3 16-08-2019 01:48 - CSS cadre/Ombre autour des photos.
CSS cadre/Ombre autour des photos.
Dans l'onglet css de LocalFileEditor :
#theImage img {
box-shadow: 5px 5px 20px #404040;
border-color: rgb(255, 207, 9);
border-style: solid;
border-width: 0;
display: block;
padding:1%;
margin:1rem auto;
text-align:center;
}4 16-08-2019 02:20 - Bootstrap : supprimer Gravatar des commentaires
Je trouve que c'est moche les Gravatar. Donc j'en veux pas. Mais Bootstrap Darkroom l'embarque avec tout un tas de bazar et l'impose. Suffit que les commentateurs aient un compte Wordpress et automatiquement, leur gravatar vient s'afficher dans le commentaire.
J'ai supprimé l'affichage avec du css local, mais l'espace de l'image demeure. Je ne trouve pas comment le neutraliser.
Regarde le script comment_list.tpl dans darkroom > template et la ligne 33
<img class="gravatar" src="//www.gravatar.com/avatar/{$comment.EMAILtrimstrtolowermd5}?d={$http_scheme}://{$smarty.server.HTTP_HOST}/{get_gallery_home_url()}themes/bootstrap_darkroom/img/user.png" />C'est bien à partir de la ligne 33 de comment_list.tpl que j'ai supprimé l'affichage du gravatar. Et ça, ça marche bien.
Mais l'espace réservé au gravatar demeure, vide. Je pense que cet espace est spécifié là en css :
#commentList .comment .description {margin-left: 100px;}Mais j'ai beau réduire ces 100px à zéro dans local file editor, même avec la mention !important , il se passe rien.
.comment #commentList .description: 100px; => #commentList .comment .description { margin-left: 0!important;}
dans le custom.css de darkroom
Configuration > thème > Bootstrap Darkroom > Configuration > Aspect et en bas le Custom.css ...
un margin-left: 10px; devrait aller pour éviter de se coller au cadre du commentaire .
C'est dans le custom css de la config de Bootstrap Dark room qu'il faut faire les modifs.
5 16-08-2019 02:31 - Afficher le titre au-dessus de l image
Je voudrais afficher le titre au-dessus de l'image, mais pas dans le fil d'Ariane, en plus, indépendamment du fil d'Ariane.
ddtddt :dans ton template tu mets
{$current.TITLE}où tu souhaite voir ton titre.
K5
1.créer un tE de picture.tpl de bootstrapdarkroom
2.rajouter ligne 29 <center>{$current.TITLE}</center>
3.----> template modele et le rattacher au thème
(J'avais essayé quasi la même chose exactement au même endroit mais sur le fichier original et rien ne s'affichait. Ça m'a permis de me pencher enfin sur la technique des template-extensions.)
Pour ne pas afficher le titre courant dans le fil d'Ariane, dans LFE :
.navbar-brand a:last-child {display:none;}
.nav-breadcrumb-item.active {display:none!important;}
6 16-08-2019 02:34 - Les template extensions et les thèmes enfants
Les template-extensions, c'est pas inné, même si les codeurs s'échinent à nous mâcher le travail. Cela relève encore pour moi du merveilleux et du mystérieux.
Picture.tpl, il y était déjà, je n'ai eu qu'à le modifier, mais picture_info_cards.tpl, que j'ai posé au même endroit après l'avoir modifié, il ne parait pas dans le menu-déroulant de la colonne Template d'origine.
Je veux y remplacer les h5 par des h3, pour conserver la logique de la hiérarchie des titres. Si je le change direct dans le fichier d'origine, c'est bon. Si je le change dans celui des template-extensions, ça marche pas, vu que je n'arrive pas à valider ce fichier.
ddtddt :
je dirais parce que ce fichier n'existe pas à l'origine dans piwigo
si tu modifies plusieurs fichiers et tout le css, à force il est sans doute préférable de faire un thème enfant
J'ai essayé d'appliquer le tuto sur les thèmes enfants. J'ai activé celui que j'ai créé, j'ai voulu le sélectionner en personnalisation de mon profil, mais la sélection ne reste pas enregistrée. Je l'ai donc un peu loupé.
Je suis partie du principe que pour un thème enfant, à part les informations minimales des 3 fichiers de base, je ne devais spécifier que ce qui change par rapport au thème parent. J'ai donc recopié dans theme.css ce que j'avais mis dans l'onglet css de Local File Editor. . Et pour les fichiers .tpl que j'ai modifiés, je les ai posés dans un sous répertoire /template, pour respecter l'arborescence du thème parent. (bootstrap Darkroom).
Mais ce doit être un peu plus complexe que ça.
non
juste changer le nom ..
Bon, les template extensions, c'est dans mes moyens, mais pas les thèmes enfants. Je n'ai pas réussi.
7 16-08-2019 02:39 - Titres album
c'est bon maintenant pour les titres d'image, mais comment ça se fait qu'on ne peut pas récupérer le nom de l'album ou le Titre de la page pour l'album que l'on saisit pourtant en admin , C'est vrai que je ne suis arrivée à récupérer que le fil d'Ariane dans sa totalité.
Je trouve que ça fait beau et que c'est informatif un beau titre bien centré en tête d'album. Et du coup, le titre de l'album, que l'on retrouve bien en mode source, il est rien que pour les robots, pas pour les humains. C'est trop injuste ...
Dans les plugins perso mis à disposition, là : https://fr.piwigo.org/doc/doku.php?id=personnels, j'ai bien trouvé quelque chose qui pourrait constituer un début de solution, mais il ne marche pas du tout, j'ai toujours mon fil d'Ariane au complet
Un seul niveau dans le titre de la page
Ce plugin n'affiche que le dernier album dans le titre de la page, pas l'arborescence complète.
<?php /*
Plugin Name: One level in page title
Version: 1.0
Author: barbichou
*/ add_event_handler('loc_end_page_header', 'one_level_pagetitle'); function one_level_pagetitle() { global $template, $conf; $titre = $template->get_template_vars('PAGE_TITLE'); $pos = strrpos($titre, $conf['level_separator']); if ($pos!==false) { $template->assign('PAGE_TITLE', substr($titre, $pos+strlen($conf['level_separator']))); } } ?>Solution qui marche de ddtddt
add_event_handler('loc_begin_index', 'add_album_name');
function add_album_name() {
global $template, $page;
if (!empty($page['category']['id'])) {
$query = 'SELECT name FROM ' . CATEGORIES_TABLE . ' WHERE id = \'' . $page['category']['id'] . '\';';
$result = pwg_query($query);
$row = pwg_db_fetch_assoc($result);
$namealbum = trigger_change('AP_render_content', $row['name']);
if (!empty($namealbum)) {
$template->assign('NAMEALBUM',$namealbum);
}
}
}après dans ton template tu ajoute {$NAMEALBUM} où tu veux
8 16-08-2019 02:56 - Un titre pour ma page accueil
Comment puis-je mettre un titre sur ma page d'accueil ?
Pas le nom du site.
Pas la balise title. (note pour le title, on peut donner un contenu original via le plugin Titre des pages)
Un titre unique pour cette page. Dans une balise h1.
Plugin perso by ddtddt :
add_event_handler('loc_end_page_header', 'Change_Title_home');
function Change_Title_home(){
global $template, $page, $conf;
if ((isset($page['section']) and $page['section'] == 'categories' and empty($page['category']['id'])))
{
$template->assign('PAGE_TITLE3',"Accueil des Carnets de balades" );
}
}Ajouter 'PAGE_TITLE3' où on veut dans le template.
9 16-08-2019 03:07 - Styler le nuage de mots-clefs
Dans le css custom de Bootsrap Darkroom
tagLevel1 {font-size:1rem;color:rgb(0,0,0);}
.tagLevel2 {font-size:1.4rem;color:rgb(206, 4, 13);}
.tagLevel3 {font-size:1.8rem;color:rgb(27, 146, 108);}
.tagLevel4 {font-size:2.2rem;color:rgb(63, 81, 181);}
.tagLevel5 {font-size:2.5rem;color:rgb(223, 105, 26);}
.tagLevel1,.tagLevel2,.tagLevel3,.tagLevel4,.tagLevel5 {
border: 1px solid rgb(67, 94, 149);
border-radius: .25em;
background-color: rgb(255,255,255);
padding: 0 .3rem;
font-variant:small-caps;
}
Edit : Je ne sais plus appliquer ce code avec Piwigo 14.4.0.
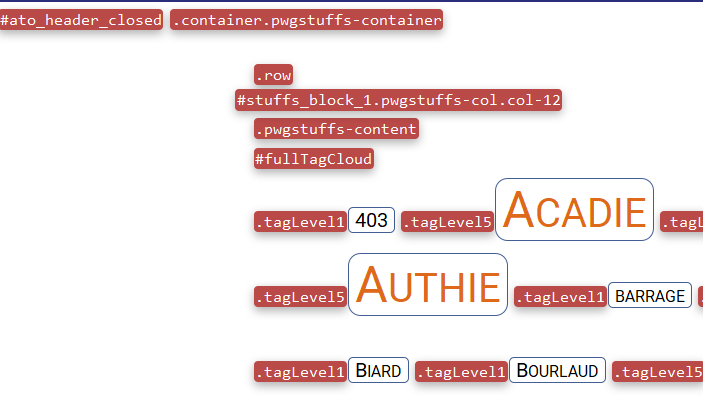
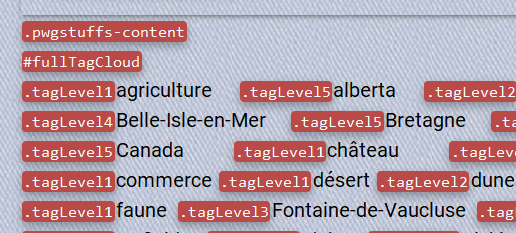
Comparons les ID et les CLASS
En 13.5

En 14.4.0

10 29-12-2023 19:39 - Styler le menu déroulant de Bootstrap Darkroom
J'essaye de diminuer la hauteur de ligne entre les différents items d'un menu déroulant. Mais je n'arrive pas à trouver la bonne classe css. Qui pourrait m'aider ? Le thème est Bootstrap Darkroom , option material indigo customisé.
Réponse de Dreamer :
.dropdown-menu .dropdown-item {
position: relative;
display: flex;
flex-flow: row wrap;
align-items: center;
min-width: 7rem;
max-width: 17.5rem;
min-height: 3rem;
padding: 0.8rem 1rem 0.8rem 1rem;
overflow: hidden;
line-height: 1;
text-overflow: ellipsis;
word-wrap: break-word;
}11 25-01-2025 15:22 - Pas à pas pour ajouter un titre sous chaque photo
1 - Installer le plugin Local-Files Editor
2 - Dans le 1er onglet, activer l'affichage de la gestion des templates extensions en ajoutant entre les balises php le code :
$conf['show_template_in_side_menu'] = true;3 - Dans l'onglet Templates de Local Files Editor, créer un nouveau fichier basé sur picture.tpl de Bootstrap Darkroom et lui donner un nouveau nom dans le 1er champ, par ex : picture-test.tpl
4 - Chercher dans le fichier le code d'affichage de l'image :
<div id="theImage" class="row d-block justify-content-center mb-3">
{$ELEMENT_CONTENT}
</div>et juste en-dessous ajouter :
{$current.TITLE}Enregistrer
5 - Cliquer dans le menu admin (latéral en colonne à gauche) sur le lien : Templates (modèles) dans Configuration
6 - Dans le tableau qui s'ouvre, sélectionner dans la 1ère colonne le fichier picture-test.tpl, puis sur la même ligne dans la 2e colonne, picture.tpl, le fichier qui va être remplacé et enfin dans la dernière colonne, cliquer sur Bootstrap Darkroom.
Enregistrer
Maintenant, le titre devrait s'afficher en dessous de chaque image. Cette modification ne sera pas effacée lors de la prochaine mise à jour du thème, puisque elle est ainsi enregistrée dans le dossier local et ce fichier remplacera toujours dans l'affichage le fichier original du thème.
Pour styler ce titre (le centrer par exemple), il faut entourer
{$current.TITLE} de balises dans le fichier picture-test.tpl. Et ensuite donner du style à ces balises. Par exemple, pour https://blackland.legtux.org/picture.ph … toutounous , j'ai entouré le titre de balises h1 (pour titre de 1er niveau), ce qui donne :
<h1>{$current.TITLE}</h1>Puis j'ai cherché sur le site en ligne à quoi correspond le titre d'image dans la page, j'ai trouvé que c'était :
div#main-picture-container.container h1Puis dans l'onglet CSS de Local File Editor, j'ai ajouté du style pour centrer ce titre avec :
div#main-picture-container.container h1 {text-align:center;}

